Descubre los artículos, novedades y manuales de uso de nuestro ERP
Indicadores del panel de control
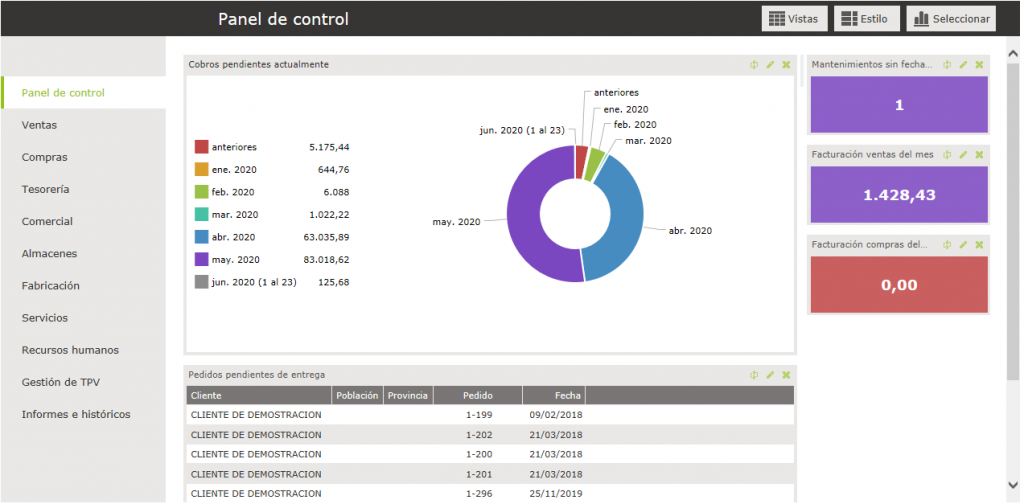
El panel de control que aparece en pantalla de inicio, permite mostrar indicadores que proporcionan información relevante para el trabajo diario, pudiendo seleccionar el estilo e indicadores que se desean mostrar en dicho panel de control.

Además, el panel de control permite crear vistas personalizadas para el análisis de información menos habitual, pero más compleja, como análisis de periodos o ejercicios. Este tipo de indicadores más complejos requieren una carga de trabajo más elevada que puede afectar a la entrada de la aplicación, por lo que se recomienda su uso exclusivamente en vistas personalizadas.
Configurar indicadores
Los indicadores del panel de control se pueden configurar mediante la opción Indicadores del panel de control en Mantenimiento de tablas / Configuraciones.

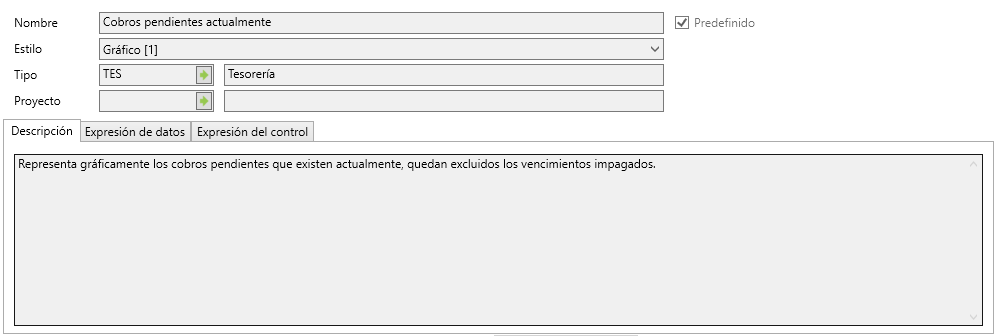
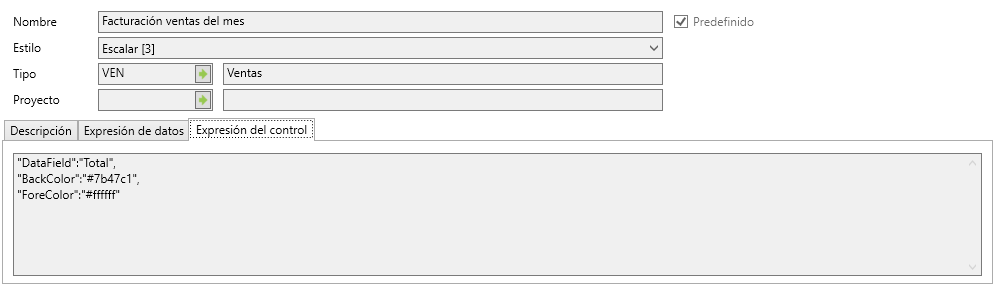
A la hora de configurar un indicador del panel de control es requerida la siguiente información:
| Campos | Descripción |
|---|---|
| Nombre | Texto del título que se utilizará para el indicador. |
| Predefinido | Aparecerá marcado si es un indicador predefinido de la aplicación y desmarcado cuando sea un indicador personalizado. |
| Estilo | Permite indicar el estilo del indicador que se va a configurar |
| Tipo | Permite agrupar los indicadores por los tipos definidos. |
| Proyecto | Se debe establecer si deseamos exportar dicho indicador entre las configuraciones del proyecto de configuración indicado. |
| Descripción | Contiene un texto descriptivo del indicador y la información de representa. |
| Expresión de datos | Contiene la expresión SQL para la obtención de los datos a mostrar. |
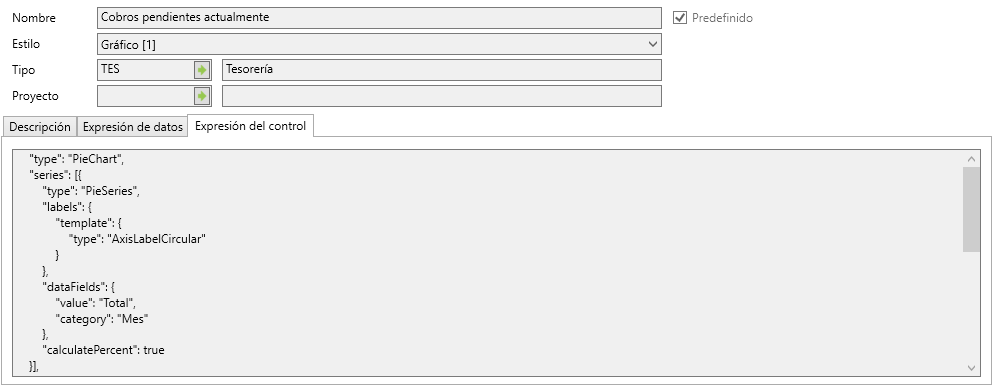
| Expresión del control | Contiene una expresión JSON que representa el modelo del objeto que mostrará el indicador y que cuyo formato depende del estilo del indicador. |
Estilo Gráfico
Expresión json obtenida de https://live.amcharts.com, pero no se debe incluir la definición dataProvider.

Tipos y estilos de gráficos permitidos:
| Tipo | Estilo |
|---|---|
| Serial | Area |
| Serial | Bar |
| Serial | Column |
| Serial | Line |
| Serial | LineBullet |
| Pie | Pie |
| Pie | Donut |
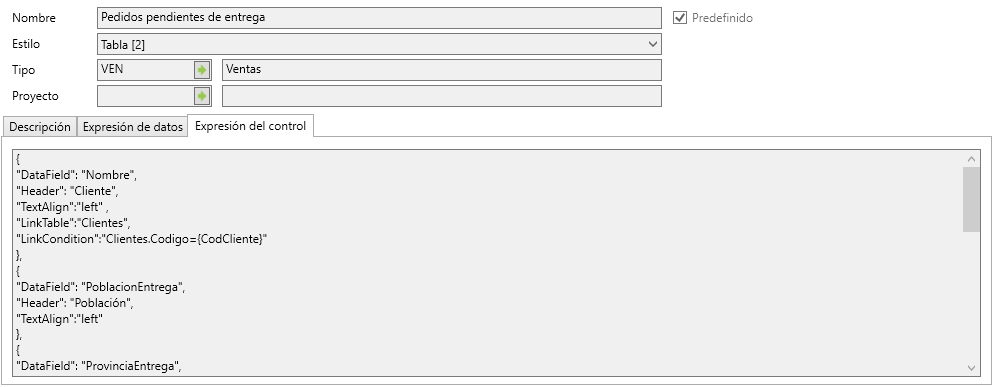
Estilo Tabla
Expresión json con la definición de las columnas, títulos y propiedades de formato.

Propiedades de formato:
| Nombre | Descripción | Ejemplo |
|---|---|---|
| Header | Encabezado de la columna (texto, cadena de formato o sentencia C#.Net {#sentencia}) | "Header":"Titulo 1" |
| DataField | Campo de los datos de la columna | "DataField":"Campo1" |
| TextAlign | Alineación del texto | "TextAlign":"right" |
| Width | Ancho de la columna (pixels o porcentajes) | "Width":"160" "Width":"30%" |
| ForeColor | Color del texto | "ForeColor":"#000" |
| BackColor | Color de fondo | "BackColor":"#797675" |
| FormatValue | Formato del valor | "FormatValue":"0,000.00" |
| SymbolValue | Símbolo del valor | "SymbolValue":"$" |
| CultureFormat | Referencia cultural para formatear los valores | "CultureFormat":"es-ES" |
| ThousandsSeparator | Separador de miles del valor | "ThousandsSeparator":"," |
| DecimalSeparator | Separador decimal del valor | "DecimalSeparator":"." |
| Summary | Pie de resumen de la columna (soporta Sum, Avg, Min, Max y Count). Se utiliza FormatValue y SymbolValue para dar el formato. | "Summary":"Sum" |
| LinkTable | Enlace con una tabla | "LinkTable":"Clientes" |
| LinkCondition | Condición del enlace de la tabla | "LinkCondition":"Clientes.Codigo={CodCliente}" |
| LinkParameters | Parámetros del enlace a través del protocolo Aliquo | "LinkParameters":{ "Process":"VENTAS_PEDIDOS", "Condition":"Notas.CodCliente={CodCliente}", "View":"list" } |
Estilo Escalar
Expresión json con la definición de los valores del indicadores y propiedades de formato.

Propiedades de formato:
| Nombre | Descripción | Ejemplo |
|---|---|---|
| DataField | Campo correspondiente al valor | "DataField":"Campo1" |
| LabelValue | Etiqueta del valor | "LabelValue":"Etiqueta" |
| FormatValue | Formato del valor | "FormatValue":"0,000.00" |
| SymbolValue | Símbolo del valor | "SymbolValue":"$" |
| LinkParameters | Parámetros del vínculo del valor a través del protocolo Aliquo | "LinkParameters":{ "Table":"Facturas_Clientes", "Condition":"year(getdate())=year(Facturas_Clientes.Fecha)" } |
| DataField2 | Campo correspondiente a un segundo valor | "DataField":"Campo2" |
| LabelValue2 | Etiqueta del segundo valor | "LabelValue2":"Etiqueta" |
| FormatValue2 | Formato del segundo valor | "FormatValue2":"0,000.00" |
| SymbolValue2 | Símbolo del segundo valor | "SymbolValue2":"$" |
| LinkParameters2 | Parámetros del vínculo del segundo valor | "LinkParameters2":{ "Process":"VENTAS_ALBARANES", "Condition":"year(getdate())=year(Notas.FechaEntrega)" } |
| StringFormat | Cadena de formato para mostrar los valores. Tiene prioridad sobre LabelValue, FormatValue y SymbolValue | "StringFormat":"{Campo1}% sobre {Campo2}$" |
| CultureFormat | Referencia cultural para formatear los valores | "CultureFormat":"es-ES" |
| ThousandsSeparator | Separador de miles del valor | "ThousandsSeparator":"," |
| DecimalSeparator | Separador decimal del valor | "DecimalSeparator":"." |
| TooltipFormat | Cadena de formato para mostrar un tooltip de los valores. Admite marcado HTML. | "ToolTipFormat":"<b>{Campo1}%</b><br/>sobre {Campo2}$" |
| BackColor | Color de fondo | "BackColor":"#FFFFFF" |
| ForeColor | Color del texto | "ForeColor":"#000" |
| Alert | Define los campos y el estilo del umbral de alerta. Para incluir definir esta propiedad vea la tabla de propiedades del modelo Alert | "Alert":{ "MinField":"CampoMinimo", "MaxField":"CampoMaximo", "CompareField":"Campo1", "StyleNotification":2 } |
Propiedades del modelo Alert:
| Nombre | Descripción | Ejemplo |
|---|---|---|
| MinValue | Valor mínimo del umbral de alerta | "MinValue":0.6 |
| MinField | Campo correspondiente al valor mínimo del umbral de alerta. Tiene prioridad sobre MinValue | "MinField":"CampoMinimo" |
| MaxValue | Valor máximo del umbral de alerta | "MaxValue":1.4 |
| MaxField | Campo correspondiente al valor máximo del umbral de alerta. Tiene prioridad sobre MaxValue | "MaxField":"CampoMaximo" |
| CompareField | Campo utilizado para comparar el umbral de alerta | "CompareField":"Campo1" |
| StyleNotification | Estilo de notificación de la alerta. Permite uno de los siguientes valores: – BodyText = 0 – Borders = 1 – BorderTop = 2 – BorderBottom = 3 – BorderLeft = 4 – BorderRight = 5 – BodyTextAndBorders = 6 | "StyleNotification":0 |
| StyleBelowMin | Estilo de la notificación bajo el umbral mínimo | "StyleBelowMin":{ "ForeColor":"#000", "BackColor":"#004b8b", "BorderColor":"Red" } |
| StyleOverMax | Estilo de la notificación sobre el umbral máximo | "StyleOverMax":{ "ForeColor":"#000", "BackColor":"#004b8b", "BorderColor":"#4c4c4c" } |

