Guía de diseño de tablas
Antes de empezar a realizar el diseño se debería leer el artículo que se encuentra en nuestra documentación de Configuraciones de tablas y campos, donde se explican las distintas configuraciones que podremos utilizar para el diseño de nuestra tabla.
A continuación, describiremos los diseños más habituales que han sido utilizados para el diseño de las tablas predefinidas de la aplicación y que pueden servir para orientar sobre cómo realizar un diseño personalizado acorde con los utilizados en la aplicación.
Los tipos de columnas utilizados dependerán de los controles a incluir en el diseño:
- Auto: se suele utilizar para contener controles de etiquetas.
- Fijo: se suele utilizar para contener controles de edición de datos.
- Extendible: se suele utilizar para hacer que el control ocupe el resto de la pantalla.
- Separador: se suele utilizar para separar visualmente 2 columnas de controles.
Diseño general
Como norma general se utilizan columnas Auto para las etiquetas con un ancho mínimo de 85 si los texto son pequeños, columnas fijas de 125 para los códigos y columnas fijas de 450 para los nombres.
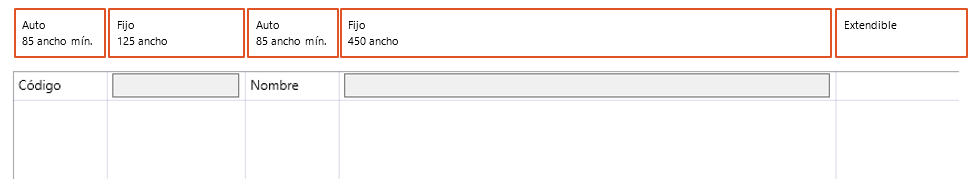
En la sección principal, es decir, en la parte de arriba de nuestra tabla, generalmente hay un código y un nombre, en el ejemplo que hay a continuación especificamos los tipos de columnas y los anchos que se utilizan habitualmente en las pantallas de la aplicación.

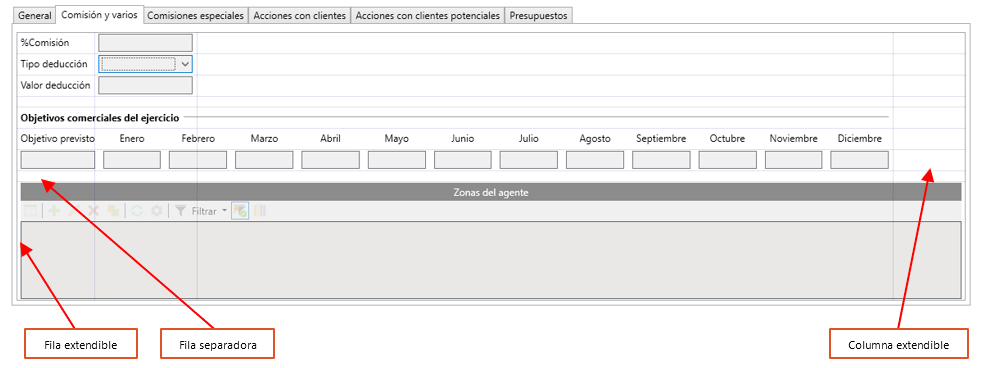
Hay un tipo de fila y de columna que se llama Extendible, se suele poner al final de la tabla para que ocupe todo el espacio que queda libre de pantalla, tanto en columna como en fila. Igualmente se puede utilizar una fila de tipo Separador para dejar un pequeño espacio por encima de los grupos de controles y tablas de datos, para así evitar que la información quede muy junta visualmente.

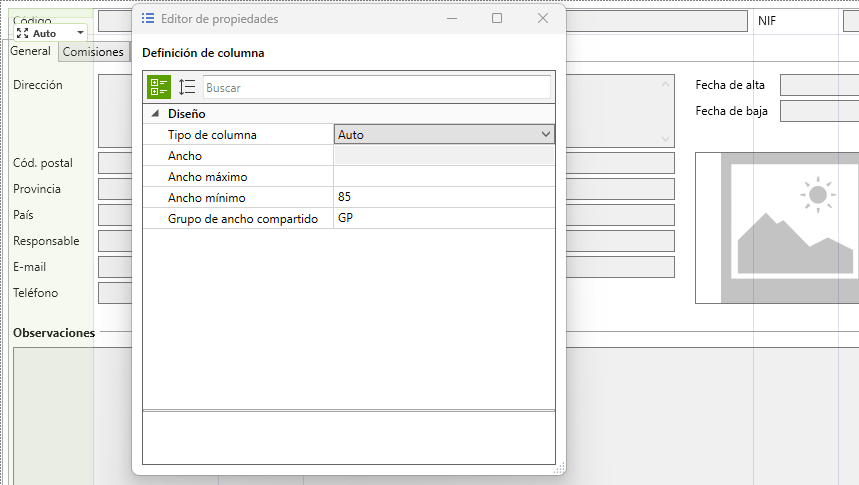
También se han establecido en algunas de las definiciones de columnas de tipo Auto la propiedad de Grupo de ancho compartido, con el fin de permitir que columnas de diferentes secciones tengan el mismo ancho a pesar de ser de tipo Auto.

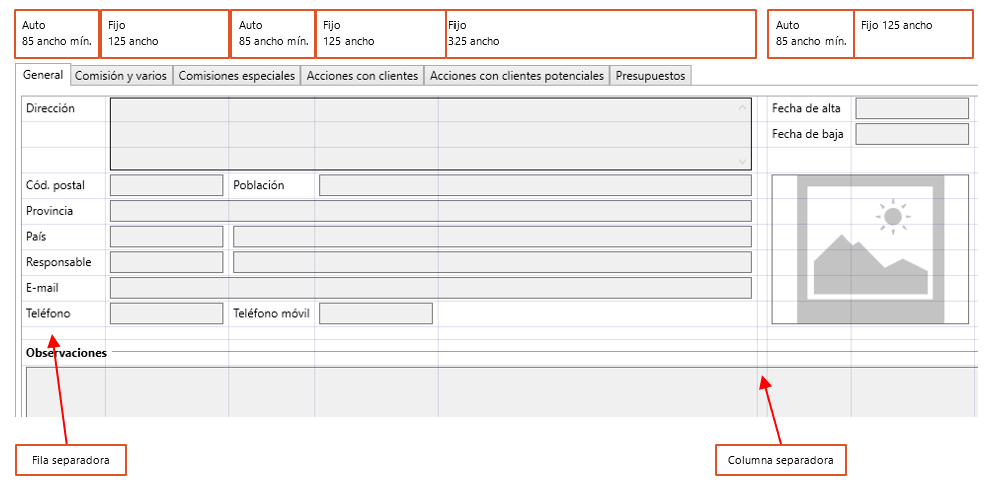
Diseño de direcciones
En las tablas que se encuentran direcciones, el diseño puede ser algo más complejo, aunque se sigue el mismo criterio, definiendo las columnas que contienen controles de etiqueta como tipo Auto con anchos mínimos y si es un campo con controles de edición de datos como tipo Fijo.